 Coffee Space
Coffee Space 

For some unknown reason, after hearing about (Apache) OpenOffice potentially being taken down [1] on Hacker News [2], I decided to take a look at the source code for the project [3]. At the time of writing, the last commit was 7 months ago, meaning the project has essentially sat still compared to it’s rival, LibreOffice. A long story short, looking through the source code I was amazed at how overly complex the system has become for simply creating documents.
Some memorable quotes about the current state of OpenOffice source code:
0001 Outgoing Apache OpenOffice project management committee (PMC) chair Dennis 0002 Hamilton has begun the discussion of a possible (note possible at this 0003 point) shutdown of the project. "In the case of Apache OpenOffice, needing 0004 to disclose security vulnerabilities for which there is no mitigation in an 0005 update has become a serious issue. In responses to concerns raised in June, 0006 the PMC is currently tasked by the ASF Board to account for this inability 0007 and to provide a remedy. An indicator of the seriousness of the Board's 0008 concern is the PMC been requested to report to the Board every month, 0009 starting in August, rather than quarterly, the normal case. One option for 0010 remedy that must be considered is retirement of the project. The request is 0011 for the PMC's consideration among other possible options." (Thanks to James 0012 Hogarth.) [1] 0013 0014 AOO build process is terminally broken because OO.o build process was 0015 terminally broken, and probably made worse by AOO.o insistence on ripping 0016 our (L)GPL deps instead of fixing its own problems. [1] @nim-nim
Well… Things aren’t in a great place at the moment. I did wonder for a moment about whether it was worth putting some development time into getting this project operational - but simply put, it’s too far gone in my honest opinion.
Thinking about it, there are very few things a text editor really needs to have day to day in order to be useful to most users. In fact, I would go as far to say that these are well captured in the Markdown format [4]. The real problem with Markdown for every day use is that must users simply don’t want to remember anything. I think it would be a lot more successful if users were not even aware they were using it. Due to another project I have, I need an online based text editor and viewer - seems to be I can kill a bird and get paid to do it. (NOTE: I like these sorts of projects, where there’s personal and financial incentive.)
I have the following requirements for an editor:
I think draw.io [5] is a perfect example for how a form of editor can exist on a web page, but perhaps may not work so well offline (haven’t really tested it).
The output of the editor will be Markdown (*.md,
*.markdown) and HTML (*.htm,
*.html). It will also be able to edit those types of
documents, although not all will be supported. As Markdown can sometimes
lack consistency, we’ll have to stick strictly to John Gruber’s version
of Markdown.
Whether it’s HTML or in-line HTML in the Markdown document, not all tags will be supported for security reasons. Where possible, these will be dealt with to minimise visual impact, but a fallback option is always to hide what we don’t know. There will be of course an option to ignore these security concerns at the user’s own risk.
By default, only the elements allowed by John Gruber’s version of
Markdown will be allowed in both HTML and Markdown “open” and “save”
operations. Not all embedded HTML will be allowed for the purpose of
security, though. Styles, attributes and callbacks will be stripped from
the elements included for the interests of consistent stylisation and
security. Allowing callbacks such as
onClick="dangerousCode()" doesn’t seem incredibly smart.
Potentially somebody could steal every letter typed, for example.
Another security feature will be to wrap anything referencing external resources that are loaded in with some security measures, such as links. Users should be warned that their actions may be dangerous. (NOTE: It is yet unclear how external resources will be opened, such as links, in the native application. Some additional intelligence may be required to prevent websites opening in a potentially not very secure web browser.)
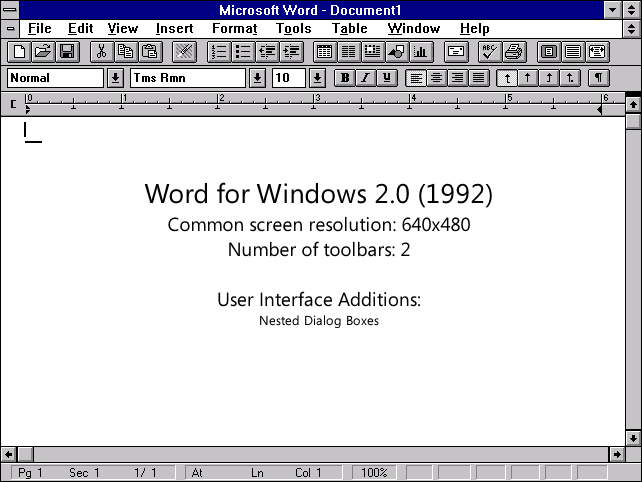
Ideally, I think the simplicity of Word 2 is ideal for this project:

[Credit: jensenh @ Microsoft [6]]
For most users, it was simple. The icons are very symbolic, highlighting them tells you their function and almost everything you could want to do was sitting there. It doesn’t look modern but for a lot of people I think it became a symbol of robustness. There’s a good reason why Microsoft Office became very popular.
I would also like to do something that the original didn’t, which is
maximise the screen space available. This is a failing point for a lot
of document editors which choose to clutter your display - hence why I’m
a big fan of vim. I think most users in general want to
feel as if they have space available and are not in some way
confined.
Another designs aspect I would like to see is a concept of “clean” design. There are a few points I’ve learned as a general user:
Of course, this project should be available via GitHub for people to consume, edit, etc. I think a lot of the attraction to this software may be in it’s simplicity and openness. It should be possible to know exactly how this system works over the course of an afternoon and be comfortable that it does what is says it does.
Ideally, the javascript source for the page should be
extremely lightweight, ideally under 20kB once minified. Additional
resources should be under 20kB - including images for buttons, etc.
The idea here is that we implement a very stripped down web browser
in java that allows the running of javascript.
This way we wrap the production version of the editor so the user is
unaware. This also reduces the amount of development time for the
editor. It makes sense to focus efforts into one small area than split
across multiple routes. Many users won’t notice the difference if the
code is written to be lean.
Additional features that a native application would require:
Before working on this project I have a few things to clean up, after which I will be able to begin. The TODO list for this project is below:
[ ] Formal design documentation[ ] Design document check[ ] Write web GUI[ ] Write back-end functionality and tests[ ] Write native wrapper[ ] Write native updater[ ] Distribute!NOTE: The reason for writing the web GUI first is the main form of testing will be through using the front end. It’ll also be the largest part of the web system so will need to keep the size down to leave enough room for the back-end framework.

[1] https://lwn.net/Articles/699047/
[2] https://news.ycombinator.com/item?id=12411747
[3] https://github.com/apache/openoffice
[4] http://daringfireball.net/projects/markdown/
[5] https://www.draw.io/
[6] https://blogs.msdn.microsoft.com/jensenh/2006/03/29/ye-olde-museum-of-office-past-why-the-ui-part-2/